
Starting a new chapter as a full time freelancer
For the past 7 years, I’ve been doing freelance projects on the side.
At the back of my mind, I’ve always had this thought of one day taking that final step into full-time freelancing. The problem, I was holding out for the perfect time to take that leap.
As the years have passed, however, I realised waiting for the perfect moment would likely never come – there will always be things to do or improve.
Around 2 weeks ago, it became ever more apparent how finite time really is and if I’m going to spend so much of my day working, then I should spend that time working towards my own goals.
Somewhat unknowingly, my wife and I had saved up enough money to keep us going for almost 6 months if I didn’t land a single project. On top of this, I had a surge of freelance project enquiries come in.
All of these things combined made me realise, if there was ever a sign to take that leap, this was it.
💭From the 7th September, I’ll be available for design and development projects on a full-time basis
What do I do?
For anyone who doesn’t know what I do, I’m a UI/UX designer and front-end developer.
My focus is on designing and building custom digital products and JAMstack websites.
An overview of what this might include:
- 👨🏻💻 Jamstack websites
- 🔍 Wireframing
- 🎨 Web and product design
- 🗺 Styleguides
- 🧩 Pattern libraries
- 🍿 UI animation
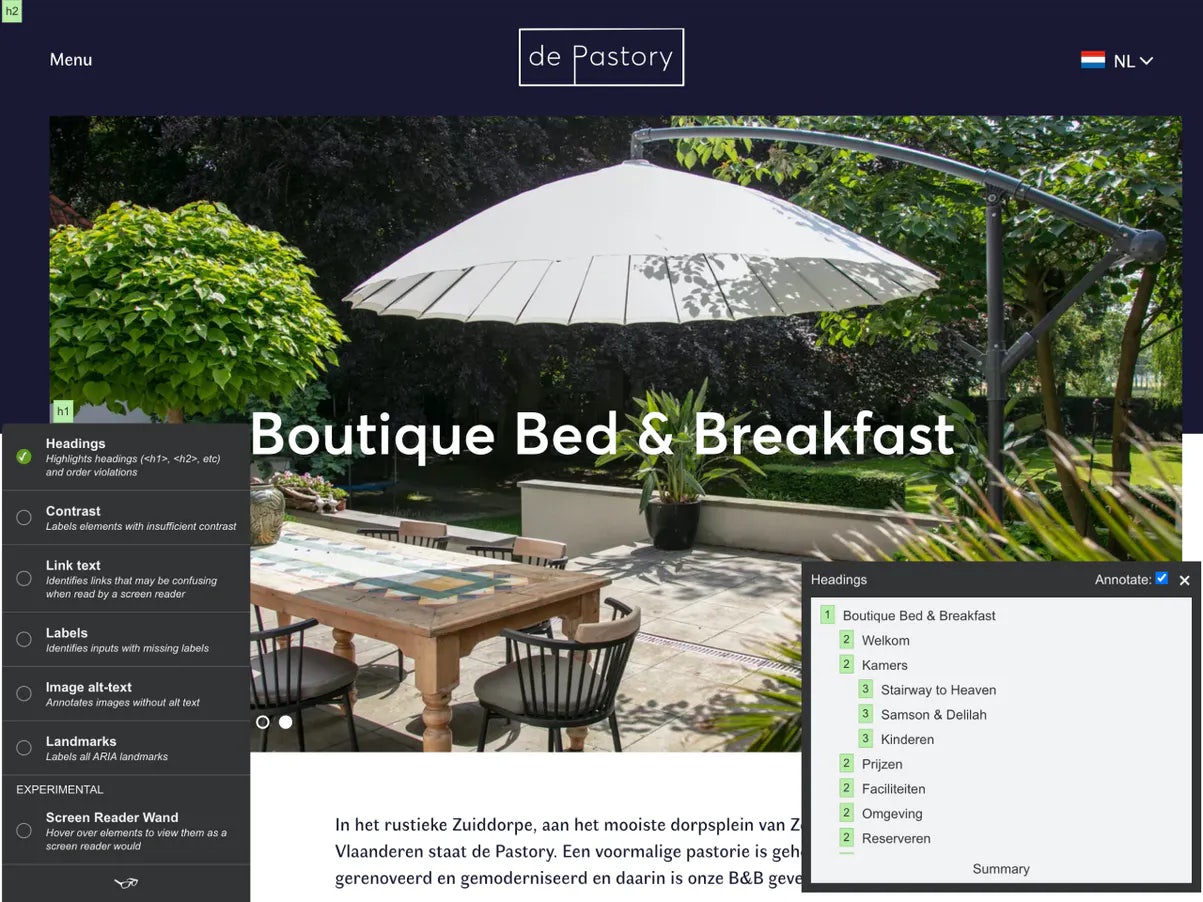
- ❤️ Accessibility optimisation
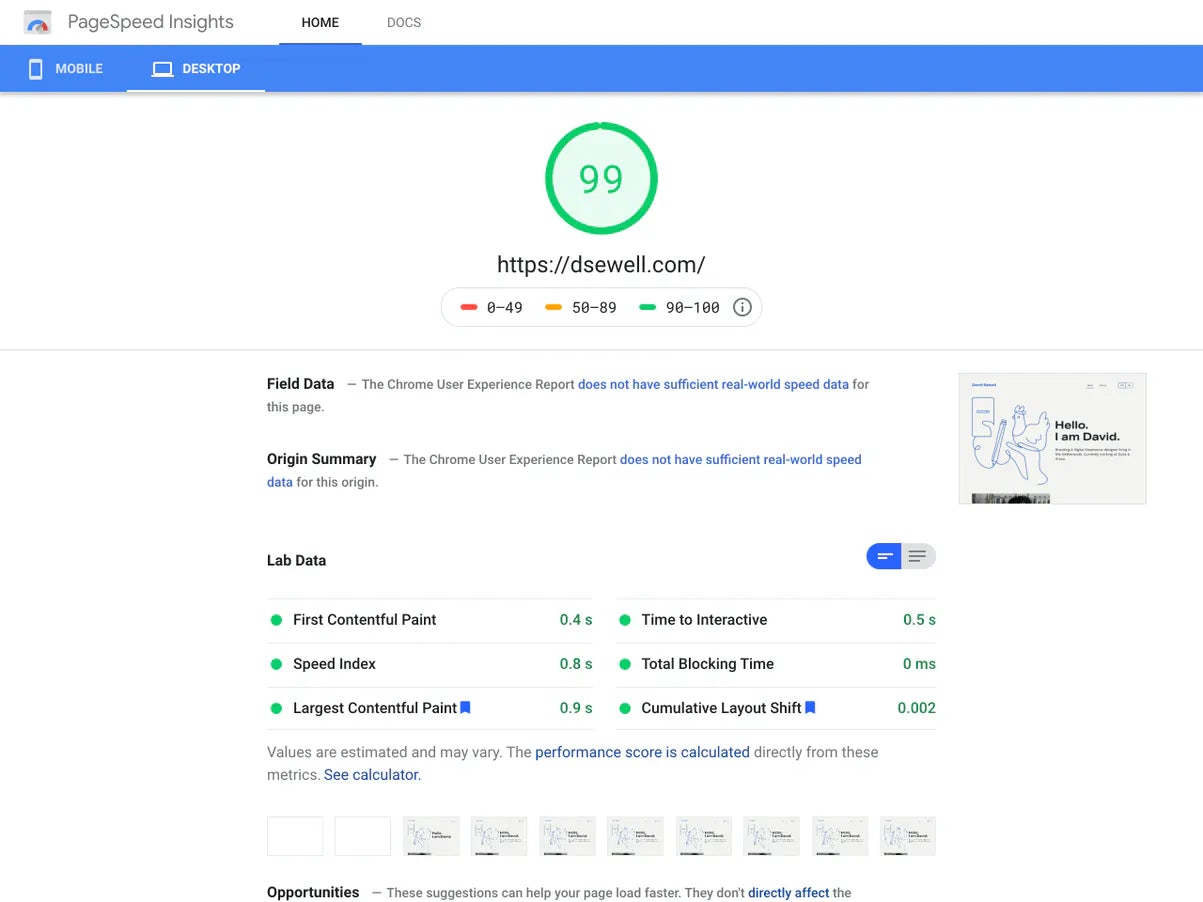
- 🚀 Performance optimisation
If you need help with any of the above I’d love to hear from you. You can send me an email directly to hello@robsimpson.digital.
👨🏻💻 Jamstack websites
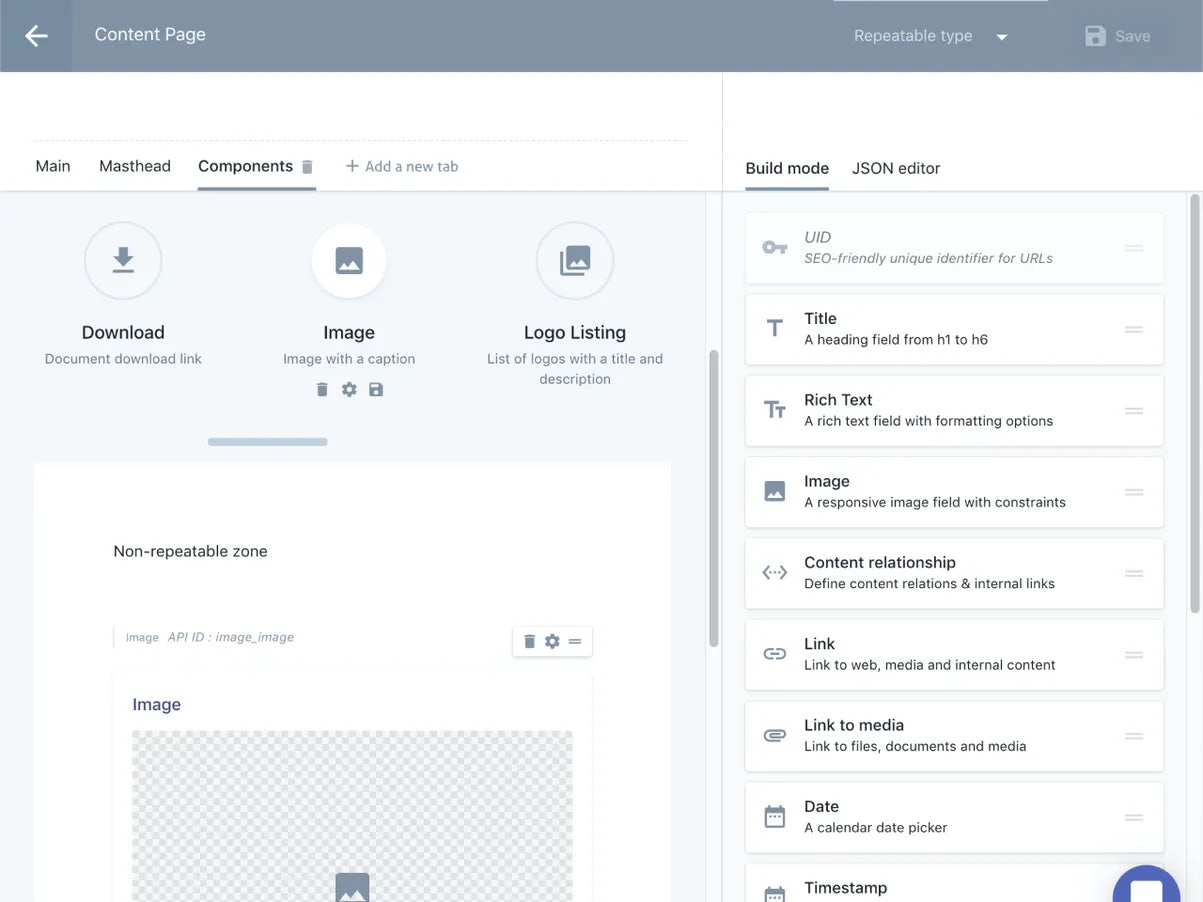
For many sites, all you want is an easy to use CMS. Prismic and DatoCMS have incredibly intuitive interfaces, making it easy for content editors to pick up.
My stack of choice for static marketing websites is to use Gatsby with a headless CMS like Prismic or DatoCMS, deployed to Netlify. Some key advantages you get for using a stack like this are:
- 🚀 Improved performance as the content is built into pages at build time and not when a user visits the page
- 🛡 Improved security as your site is essentially a bunch of static pages; meaning your surface area for attack is greatly reduced
- 💰 Cheaper hosting as your site is a collection of static pages served through a CDN

🔍 Wireframing
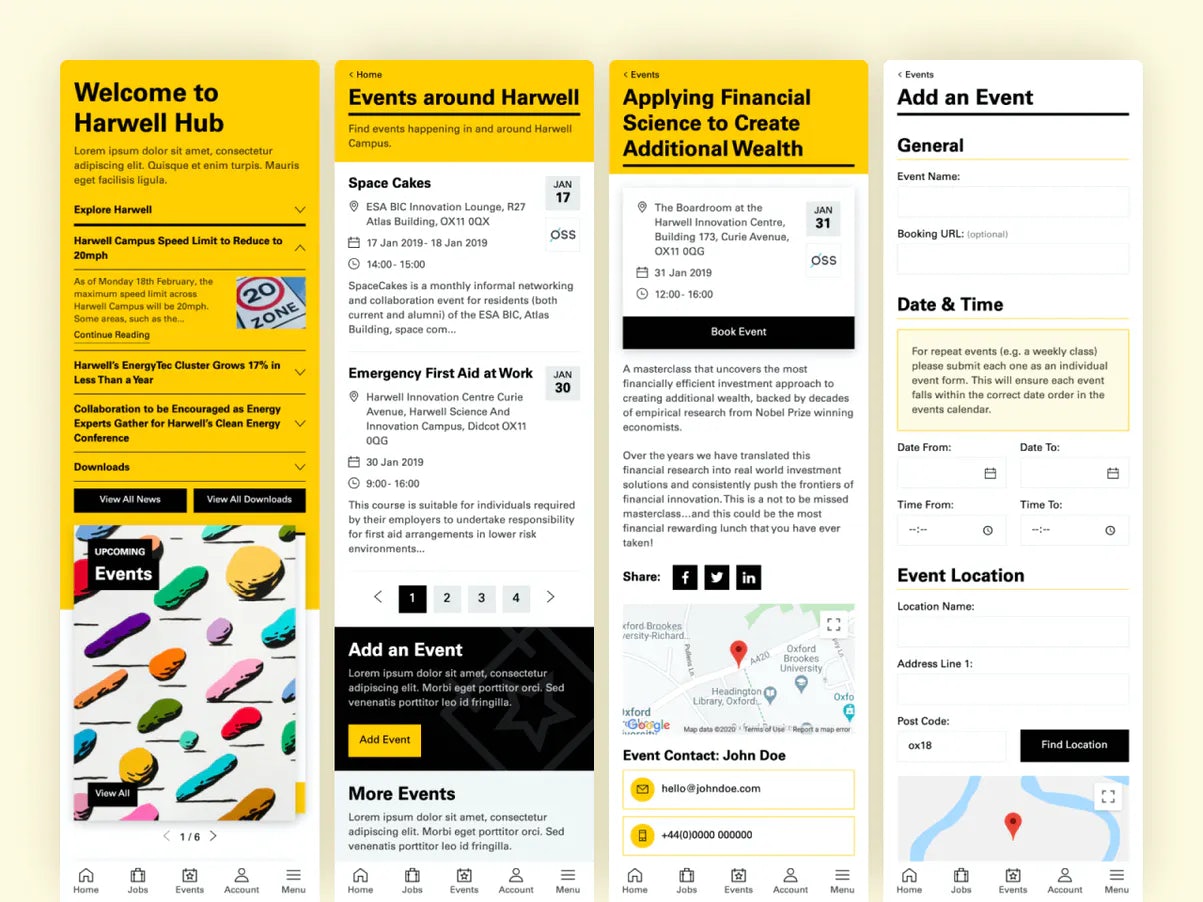
Wireframing is a key part of any project, it helps to put the focus on the content hierarchy before getting bogged down with aesthetics. I always do lo-fi wireframes, followed by hi-fi wireframes in Figma.
These hi-fi wireframes are then turned into a clickable prototype so people can see exactly how things will work – it’s much cheaper and easier to catch issues early on.

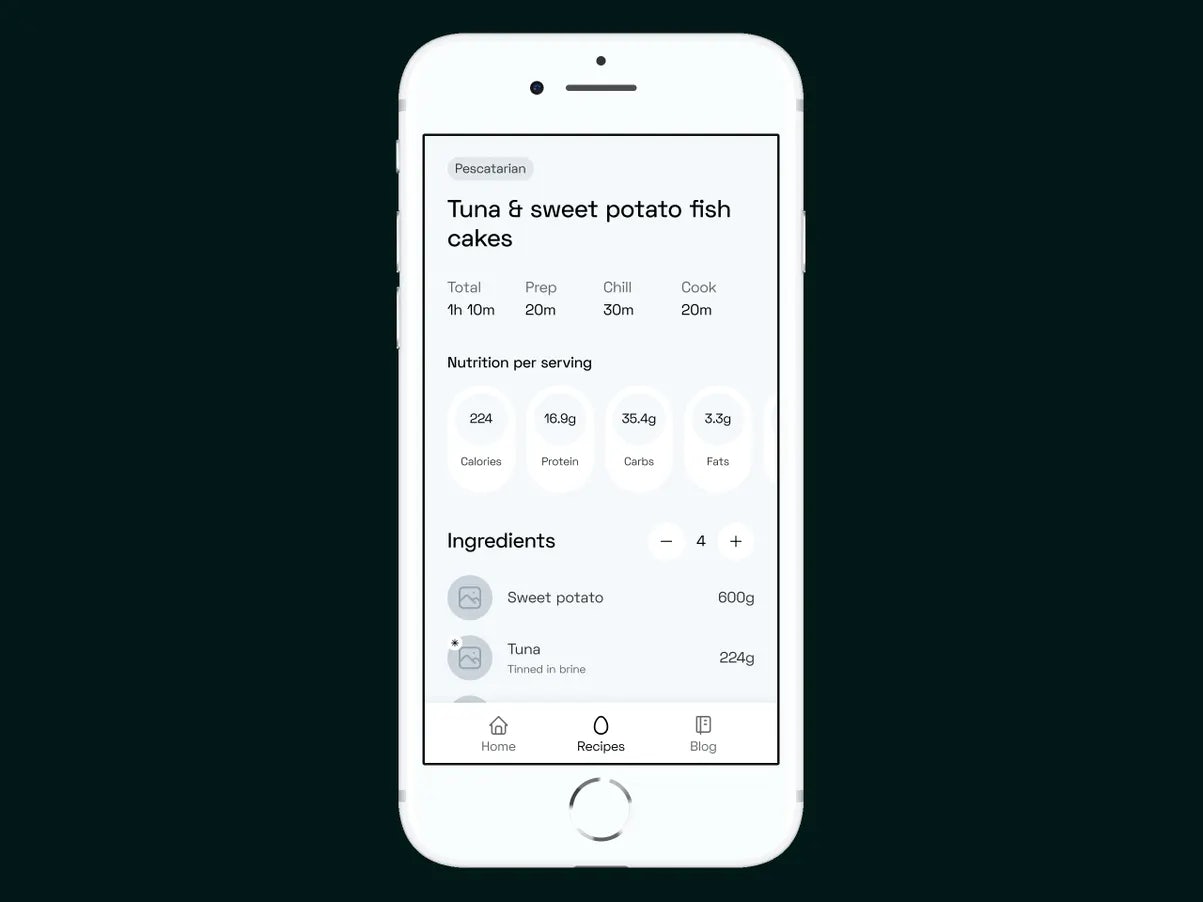
🎨 Web and product design
I then use these hi-fi wireframes and begin to style them up. I like to share ideas early and often so there is no grand unveiling at the end – which would likely leave you feeling blindsided.

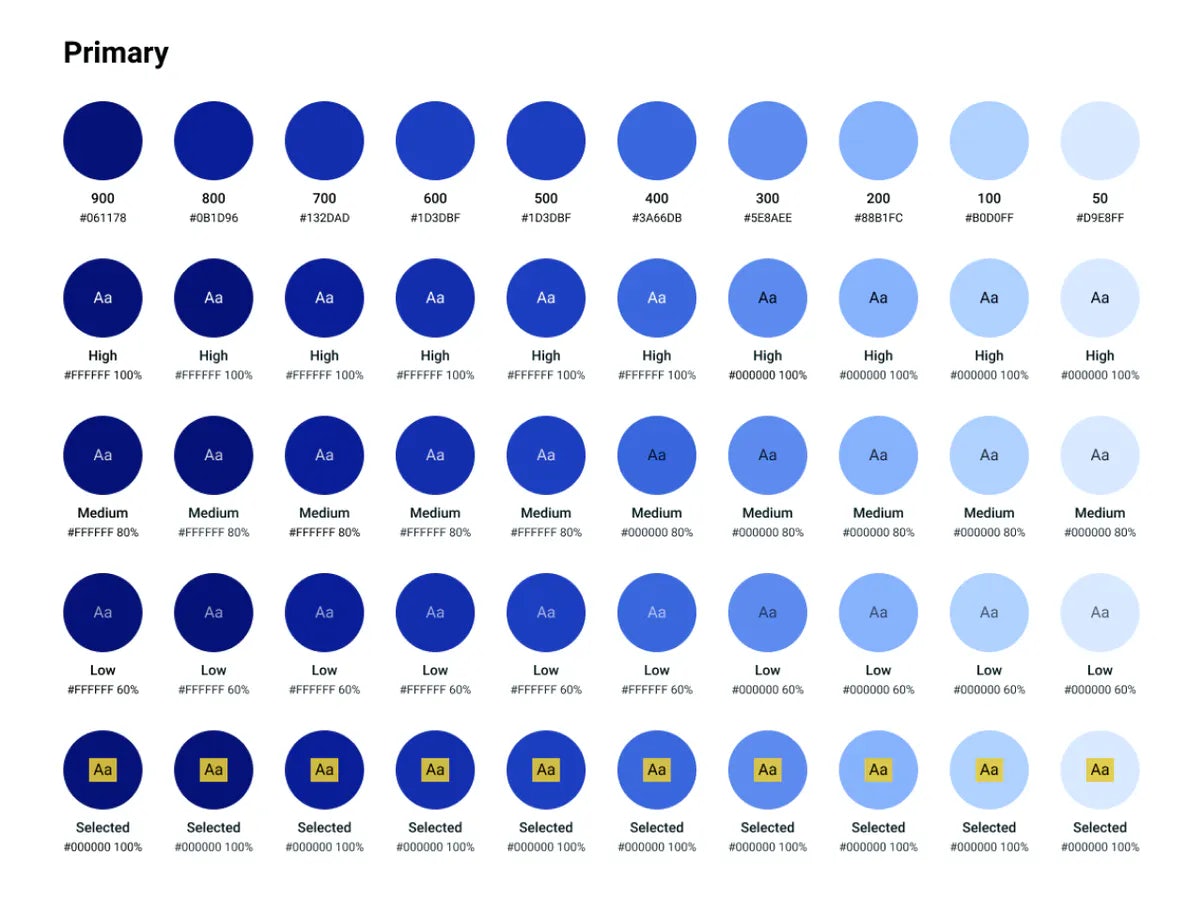
🗺 Styleguides
During the design phase, I’ll also create a style guide which includes the base styling for the project – colours, typography, icons etc. This helps to keep a project consistent as it scales and provides a blueprint for developers when building the project.

🧩 Pattern libraries
Gone are the days of building restrictive page templates, it’s far more efficient to build flexible component-driven interfaces. This makes the interface far more scalable, as features can be added, removed and moved around with far less effort.
It also means you can scale to thousands of pages with just a small number of components.

🍿 UI animation
Micro-interactions are becoming expected in today’s interfaces. Plus, it has some real benefits when it comes to the user experience and can reduce cognitive load for users when done right.
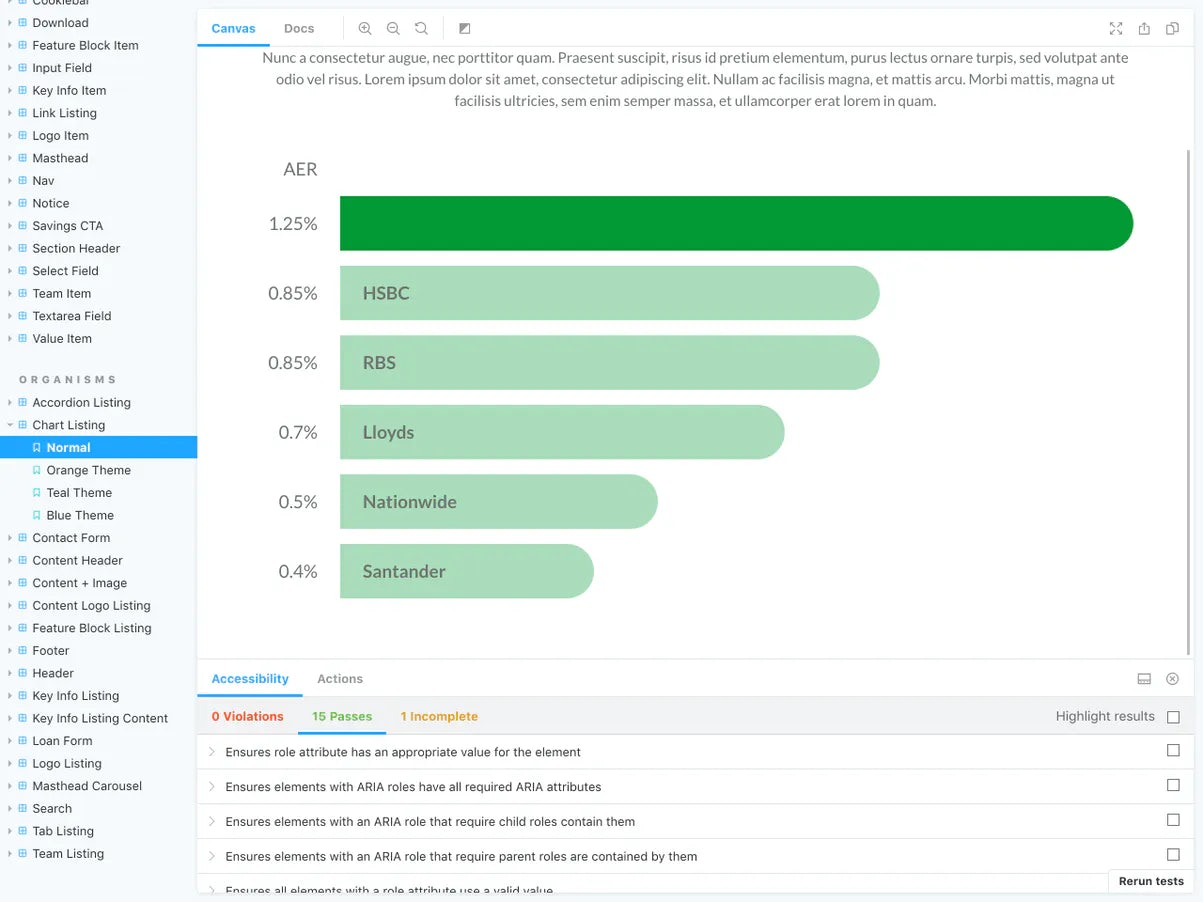
❤️ Accessibility optimisation
The biggest misconception people have when they hear the term accessibility is that it only benefits a small number of people.
However, government statistics show that roughly one in five people from the UK have reported suffering from some form of disability, whether visual, auditory, motor or cognitive.
Viewed from a business perspective, it just doesn’t make sense to ignore upto 20% of the market share.

🚀 Performance optimisation
There are several reasons to focus on performance, ranging from better SEO, lower bounce rates and improved user experience — all of which results in more leads and revenue.

📬 I’d love to hear from you
That’s it in a nutshell if you need help with any of the above you can send me an email directly to hello@robsimpson.digital, I hope and look forward to hearing from you.
